🏆obsidian-dynamic-classname
Loading...
Obsidianでパスやタグでプライベートノートのcss切り替えられないかから出来た実装はめちゃめちゃ適当でほぼ自分用
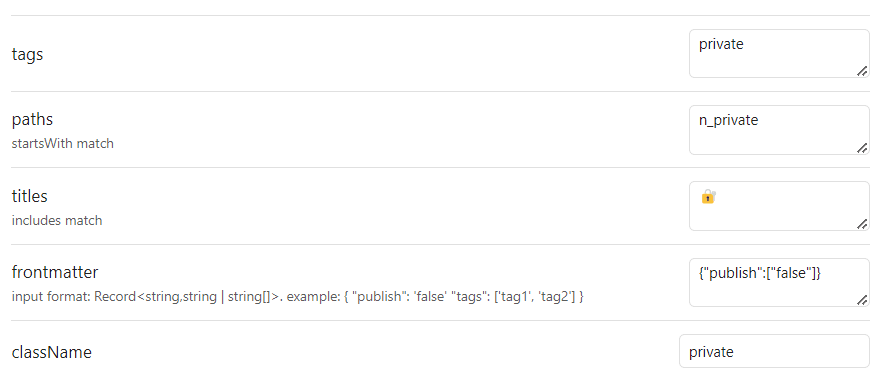
設定項目
上4つのいずれかの条件に合致したノートにclassNameに指定したクラスを付与する

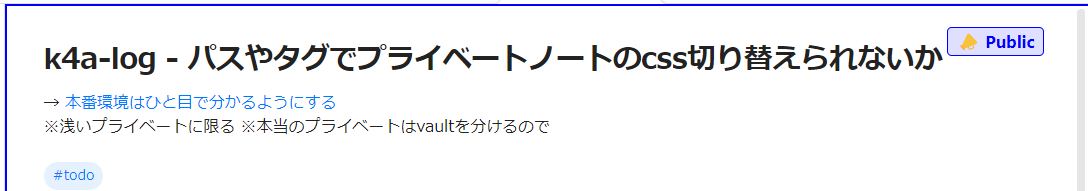
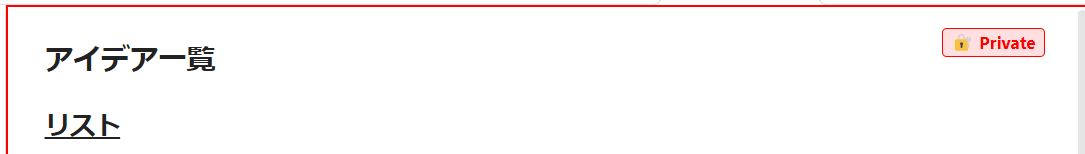
表示例


Loading...
Obsidianのプラグイン個人サイトの刷新とObsidianを引っ提げアウトプットへの再挑戦を始めるAnother Quick SwitcherObsidian Mobile First Daily InterfaceObsidian NumeralsObsidian OutlinerObsidian TasksObsidian ThinoObsidian-Canvas-MindMapObsidian-Tasks-CalendarObsidianSliding PanesTag WranglerTemplaterobsidian-any-blockobsidian-editor-shortcutsobsidian-enhancing-mindmapobsidian-mind-mapobsidian-mindmap-nextgenobsidian-omni-searchsilhouette🏆Obsidian Heading Shifter🏆obsidian-birds-eye-view
月別アーカイブ