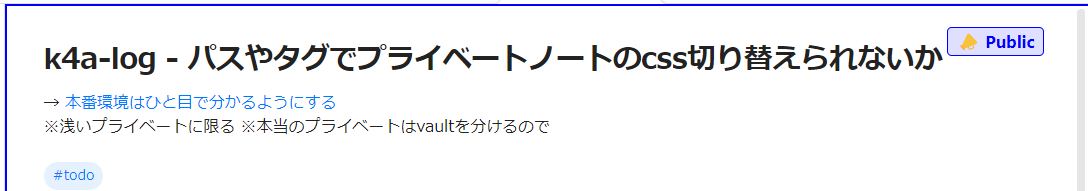
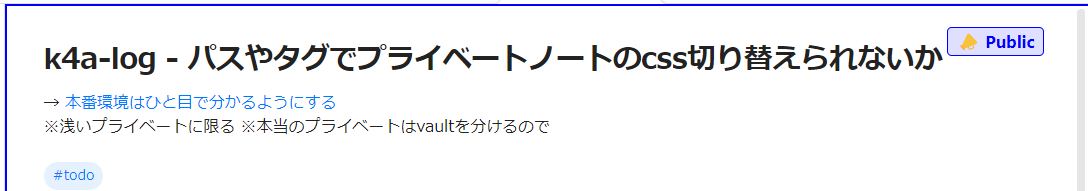
Obsidianでパスやタグでプライベートノートのcss切り替えられないか
→ 本番環境はひと目で分かるようにする
※浅いプライベートに限る ※本当のプライベートはvaultを分けるので
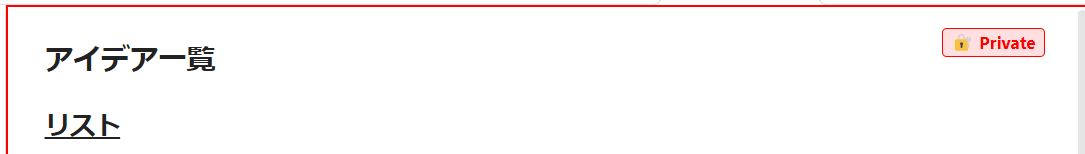
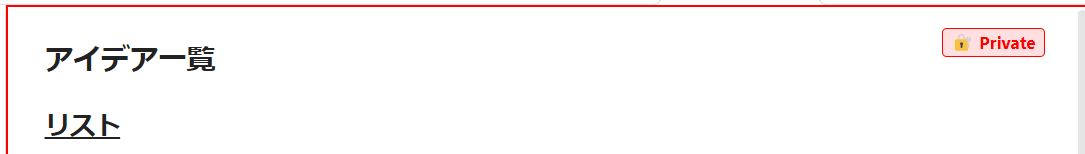
背景色を変えるのはノイジーだったので右上と枠線の色のみ


※浅いプライベートに限る ※本当のプライベートはvaultを分けるので
-
プラグインでありそう
- パット調べた感じなさそう?
-
Provide tags as graph CSS classes/attributes to allow coloring of graph nodes
- これはグラフビューに関すること?
- v0.11.0ではグラフビューでは解決されたらしい
-
無くてもすぐ作れそう(もしあったとしても作るのに数時間で行けると思うので将来のこと考えて作っちゃったほうが良さそう
- cssを切り替えると言うより、クラスを切り替える
-
保存ごとに以下をcheckして、該当したら
.privateみたいなタグをペインに付与する- 特定タグ
- 特定タイトル
- 特定パス
- 特定フロントマター
-
該当しなければ外す(
.publicは付与しない - → 🏆obsidian-dynamic-classname
-
ベースは30mくらいでできちゃった スタイリングは使用者側でいいかも
- 特定条件の指定だけ設定にいれる
-
privateにスタイルをつけるの?逆じゃない?
- スタイルが変わらなければpublicというのは安全側に倒れない(プラグインが動いてない場合が怖い)
- でもpublicに全部スタイルつけるのはノイジー
- 両方にスタイルつけた方が良いか?
- あまりノイジーじゃない形で右上にポップアップとか
背景色を変えるのはノイジーだったので右上と枠線の色のみ


月別アーカイブ