Webpackの基礎
Webpack
-
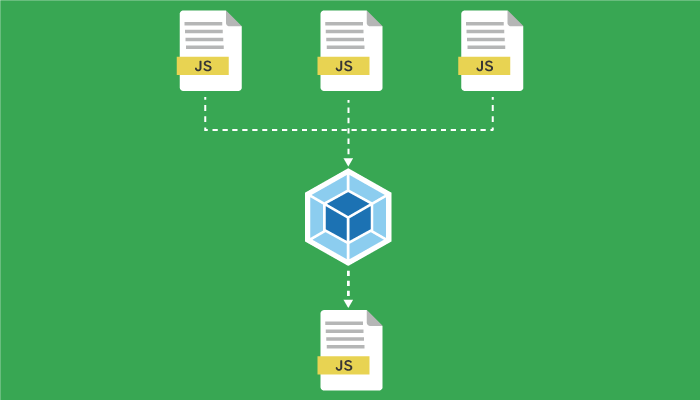
webpackはバンドラ
- バンドラ→複数ファイルを1つにまとめる
-
最低限必要なパッケージ
-
webpack -
webpack-cli
-
-
webpackには実行モードが有る
-
webpack --mode development: 非圧縮出力 -
webpack --mode production: 圧縮出力 -
webpack: 実行結果埋め込み
-
-
エントリポイント(デフォルトで
src/index.jsで読み込んだjsファイルが対象-
出力は
dist/main.js-
htmlファイルからはこれを読み込む
-
-
出力は
Loader
- `js`以外のファイルを纏めるためのプラグイン的なモジュール
Loading...
Babel
Babelはモダンコードをレガシーブラウザ対応コードへトランスパイルする-
最低限必要なパッケージ
-
babel-loader -
@babel/core
-
Loading...
-
babel-loaderには変換が必要な機能を取り扱うためのpluginが必要-
個別でプラグインを取り入れることも出来る
-
@babel/plugin-transform-classes:Classを変換する
-
-
プラグインをまとめた
presetsを使用することで、個別でインストールが不要になる-
"@babel/preset-env"
-
-
個別でプラグインを取り入れることも出来る
Loading...
Webpack + babel + typescript
-
babel-loaderだけでtypescriptはトランスパイル可能なのでbabelが必要な場合はts-loaderは不要-
@babel/preset-typescriptは必要
-
- 【webpack5】ts-loader + babel-loader を併用する【TypeScript】
Loading...
月別アーカイブ