🧾GraphQLを使うモチベーションを整理する@2022-09
参考
-
なぜGraphQLを使うべきではないのか
-
GraphQLのメリット
- ユースケースに従って柔軟なフェッチが可能
- 複数のクエリを必要とせず一度に取得できる
- 厳密に型付けしたインターフェースが作成できる
- APIがそのままドキュメントになる(self-documenting)
-
型付け
-
これはその通り
- サーバー側を実装すればそのスキーマをそのままフロントの型付けに使用できる
-
ただ、OpenAPIやgRPCなどその他のプロトコルでもこれは実現可能
- プロトコルを先に定義して型をツールで生成し、それに従ってAPIを作成する、という順番は変わらない
-
これはその通り
-
self-documenting
- これも一部正しい
- ただ、APIは技術的仕様よりも、ユースケースや理由などを必要とする場合が多い
- GraphQLを使用したからと言ってこれが自動的に実現出来るわけではない
- 結局ある程度の努力が必要
- GraphQLは素晴らしいものが、他のツールでも代替可能
-
なぜGraphQLなのか
- Appllo、Hasura、その他ツールやエコシステムが強力だから
- エコシステムによるバフ
-
GraphQLのメリット
-
GraphQLが解決する問題とその先のユースケース
- RESTの問題点
-
クライアント側
-
実装コスト
- 増大するエンドポイントに対応するのが大変
- エンドポイント毎の仕様に対応するのが大変
- クライアント任せな状態管理
-
ハードウェアの使用リソース
- 増大するリクエスト数(CPU, メモリ, ネットワークを使用する)
- 利用されない受信データを受け取る事による無駄な通信コスト
-
実装コスト
-
サーバーサイド側
-
サーバーサイドの問題意識
- ユースケース毎のAPIを煩わしさ
- クライアント都合でサーバーサイド実装を変える煩わしさ
- APIドキュメントの煩わしさ
- コミュニケーションコスト増
-
傾向として
- サーバーサイド都合なAPIになりがち
-
サーバーサイドの問題意識
-
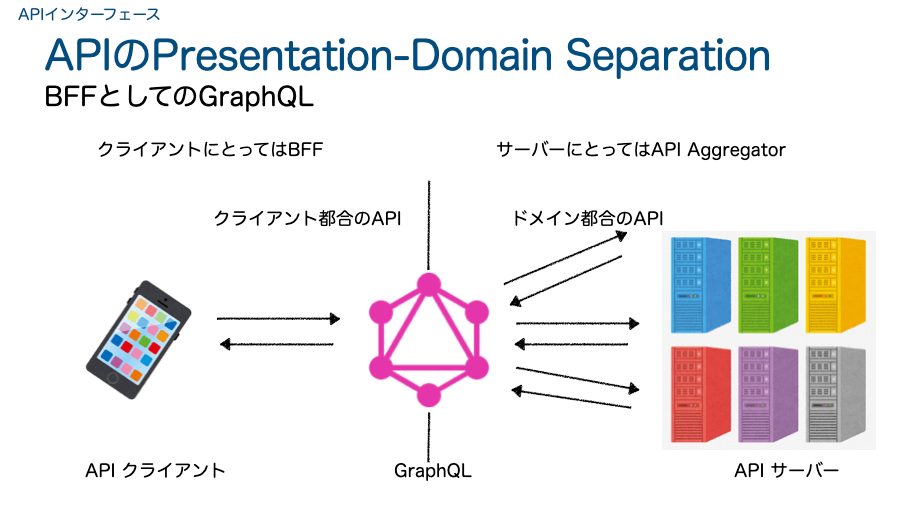
APIのPresentation-Domain Seperationが出来る
- クライアントにとってはBFF、サーバーにとってはAPI Aggregator
-

-
クライアント側も含めたデザインで状態管理もGraphQLで行える
- これは確かに強い
-
Flux系の状態管理手法をGraphQL Clientでそのまま使える
- 状態をキャッシュとして保持
整理
複数のAPIマイクロサービスをまとめたBFFを作って、そこにドメイン知識を持たせる
- GraphQLを使う派も使わない派にも共通している認識
-
分散されたRESTに数多くのクエリを投げるフロントの負担を上げている
-
GraqhQLがその問題を解決する
- エンドポイントが一つで、ユーザーがユースケースに従ってクエリを投げるだけ
-
GraqhQLがその問題を解決する
-
RESTでもBFFを作れば良いだけ
- GraphQLを採用するコストなしに、メリットだけ得られる
- NextのAPI Routeなどはその最たる例
結論
サーバのAPI実装にコストが掛けられるならGraphQLを採用して、そうでないならそのままRESTを使うかBFFを構築する 頻繁に変更しないAPIであればGraphQLを採用するメリットは無い用に思う。柔軟なクエリが必要ない場合、Readヘビーな場合もそう。
月別アーカイブ