マイクロフロントエンド(SPA)
-
SPA
-
フロントエンドとバックエンドを切り離す「マイクロサービス」の考えに乗っ取る
- 従来のHTMLを静的に返す(+AJAX)形はどちらも結合されている
- SPAを勧めていくとフロントエンド層が肥大化(モノリシック)になり管理が難しくなる
-
フロントエンドとバックエンドを切り離す「マイクロサービス」の考えに乗っ取る
-
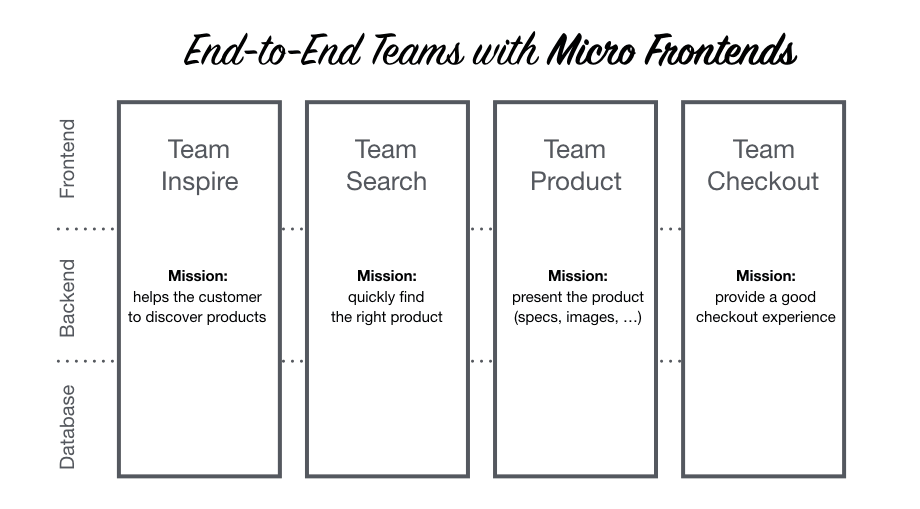
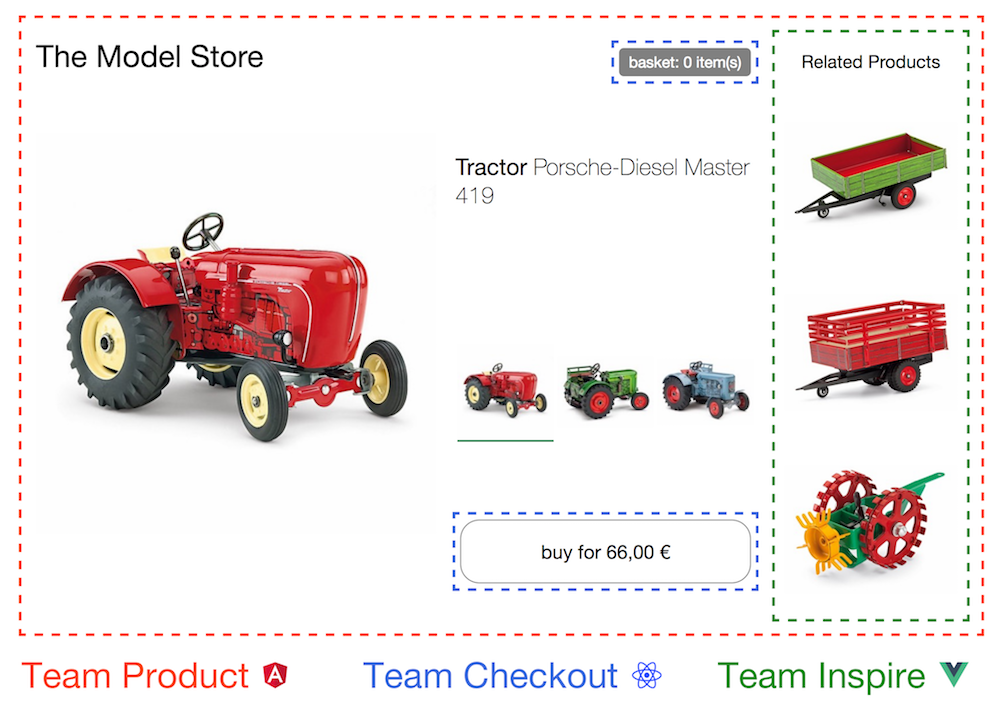
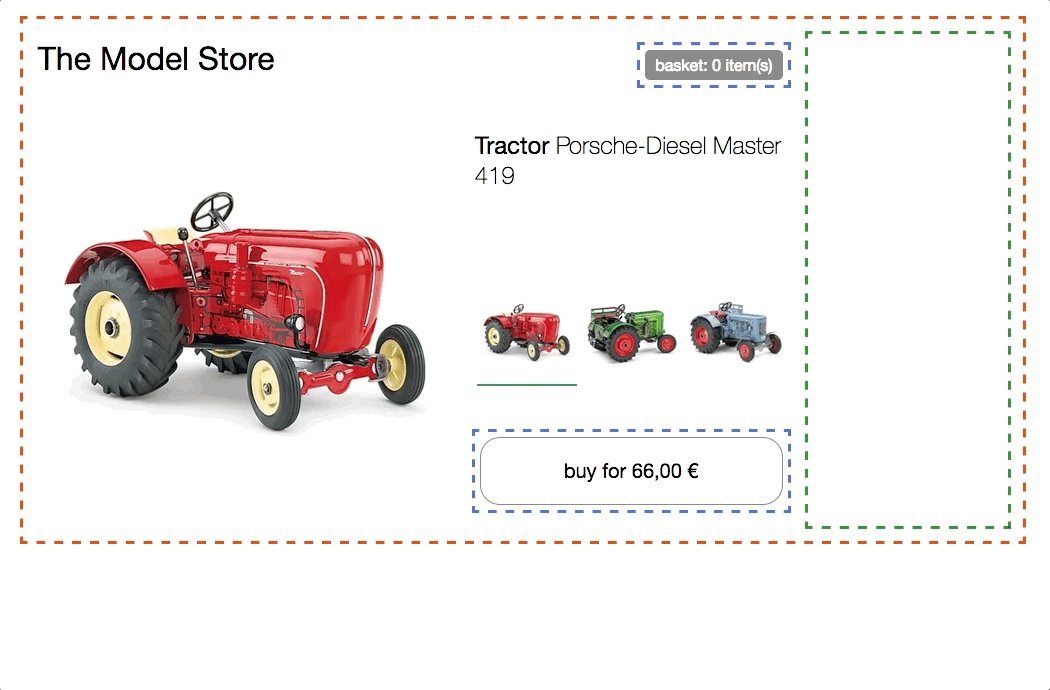
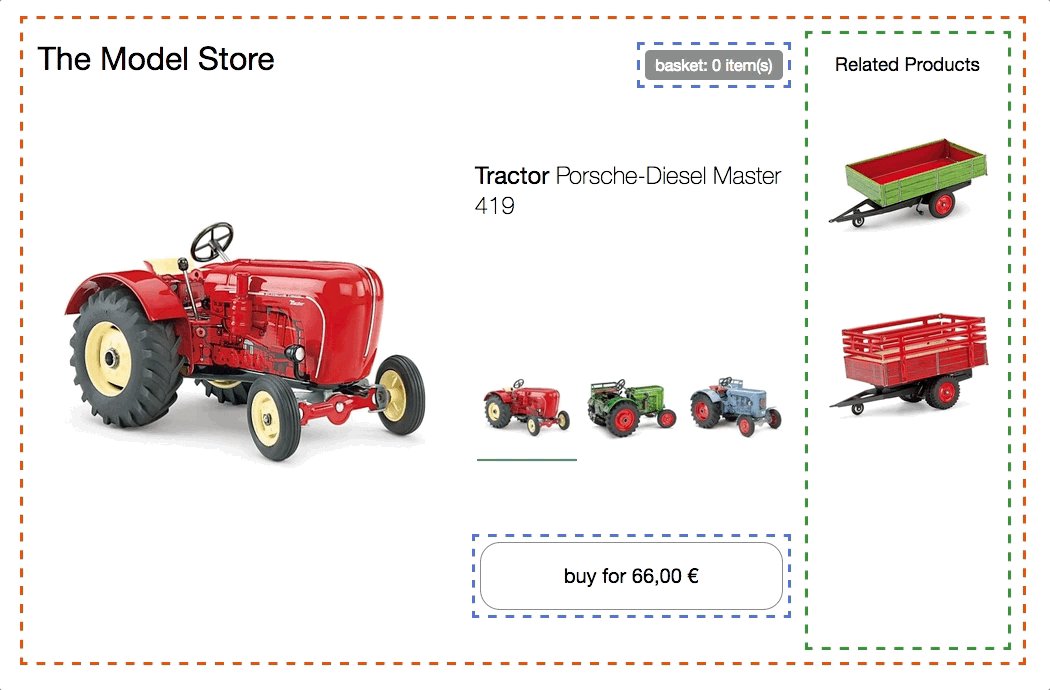
マイクロフロントエンド
-
ページを独立したチームによって管理する機能の集合体と捉える
-
-
マイクロフロントエンドを管理する根底
-
機能毎のテクノロジーとの分離
- 各チームは実装に使う技術を他チームと調整せず選ぶ
- [Custom Elements(Web Components)]によって実現
-
チームをまたいでコードを共有しない
- 状態や変数をグローバルに共有しない
-
チームのprefixを使う
- 分離だけは上手くいく様に、チームごとの変数やファイルのprefixを決めておく
-
CSS,Event,LocalStrage,Cookieなどを使う際に所属や衝突をはっきりさせるため
-
ブラウザネイティブのAPIを使う
-
コンポーネント間のデータのやり取りはできるだけブラウザネイティブの
Eventを使う - どうしてもAPIが必要ならできるだけシンプルに
-
コンポーネント間のデータのやり取りはできるだけブラウザネイティブの
-
不測の事態に強いサイトにする
- jsが止まったり動かなかったりしてもそのサイトが動くようにする
- 体感パフォーマンスを上げるためにSSRやProgressive Enhancementを取り入れる
-
機能毎のテクノロジーとの分離
-
DOMがAPIになる
-
各機能ごとに
Custom Elementを実装して、機能を隠蔽することでタグ名がAPIとしての役割を果たす-

-
※
Custom Elementは将来追加される HTML 要素の名前との衝突を避けるために、コンポーネント名に-を含まなければならない
-
-
コンポーネントを更新するとき
-
コンポーネント自体を置き換える
- 単なるDOMの操作
-
プロパティを書き換える→こちらの方が良いパフォーマンス
-
attributeChangedCallback
-
-
コンポーネント自体を置き換える
-
各機能ごとに
-
データの受け渡し
-
親→子
- プロパティの変更
-
子→親
-
コンポーネントを結ぶAPIを実装する
- コンポーネントが密結合してしまう
- 子がEventを発火し、親がコンポーネントを区別せず受け取る
-
コンポーネントを結ぶAPIを実装する
-
親→子
-
サーバサイドレンダリング
-
Custom Elementは初期描画が遅い & 失敗に弱い
- jsのロードと実行まで画面に反映されないため
- jsのロードや実行が失敗したら真っ白になる
-
Server Side Includes(かなり古い技術)→Nginxのみ?(syntaxが違うのかも)
- URL経由でコンポーネントを配信する(Expressなど)
-
Nodeならnode-ssiなどを使用する
- やってることは大体こんな感じ(node-ssiは少し高機能すぎる)
-
Custom Elementは初期描画が遅い & 失敗に弱い
-
描画の再計算問題
-
コンポーネントを再描画(再でなくても)する際は、スタイルの再計算が行われる
- ページレイアウトが更新される
-

-
これを避けるためには
-
レイアウトを固定する
- 変更に弱い
-
Skelton Screenを作っておく
-

- 描画メソッドをコンポーネントの中身ではなく、一時的にコンテンツのスケルトンに置き換える
- 単純な変更の際は逆にスケルトンが一瞬だけちらつく場合があるので、あえて長く表示するなど調整する
-
-
読み込みが完了したことをどうやって判定する?
- ajaxで取得したりする場合はそれで反映出来るけど、、、
-
ready
- これはhtmlの読み込み完了
-
load
- これは全要素なので一応これ
- ただし、重い要素に全て引っ張られる
-
レイアウトを固定する
-
コンポーネントを再描画(再でなくても)する際は、スタイルの再計算が行われる
-
ページを独立したチームによって管理する機能の集合体と捉える
-
フロントエンドJSフレームワーク(React,Vue,Angular)など
- Web標準のCustom Elementをサポートし動かしている
- 参考
ReactReact×Recoil×Storybook を動かすstorybook の Args の型推論をオプショナルじゃなくするBEMを始めとした手法はReactやVueには不向き(不要)Container・PresentationalコンポーネントReact.Children.mapReactとVueの比較(2021)Reactのconditional renderとdisplay noneの違いReactのsetStateで設定した値を同期的に反映させるにはReactのuseCallBack地獄Reactのディレクトリ構造Reactの技術質問の想定React・VueなどのJS系フレームワークとJS・jQueryは何が違うのかreactでビューに状態(計算?)をもたせちゃいけない?reactで巨大なリストやグリッドの再描画問題state→❌️値を保持 ⭕️再レンダリングを引き起こす状態を保持「3種類」で管理するReactのState戦略行動規範の参考👀useCallbackはとにかく使え! 特にカスタムフックでは👀本当に倒すべきだったのは jQuery ではなくテンプレートエンジンだった📄Obsidianで使うタイトル用語集🤔VueとReactの最終検討 @20210803
月別アーカイブ