Android12 の overscroll の気持ち悪さの原因を探る
2022-06-24
ブログ
Android12 の ストレッチ(伸縮)表現の overScroll がものすごく気持ち悪いのです。
しかし、overscroll時のみ画面全体が一枚の画像であるかのように伸縮します。
easing と duration は他2つと同じなのですが、他2つより確実に気持ち悪いです。
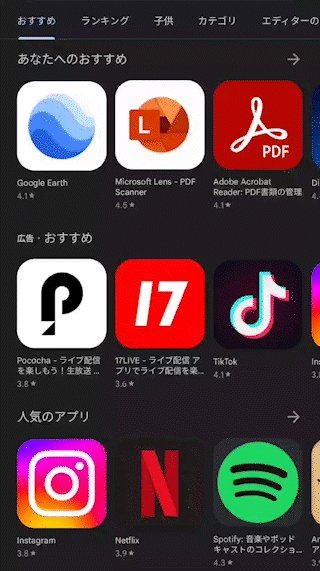
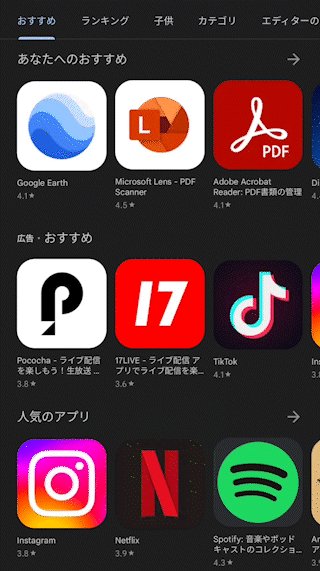
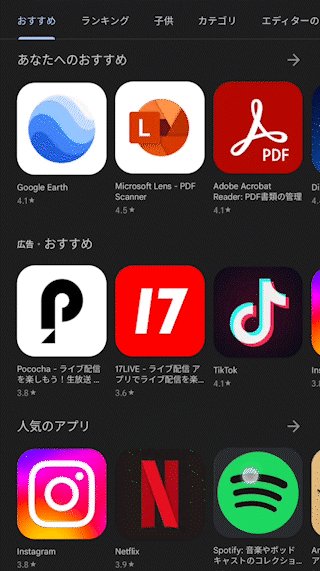
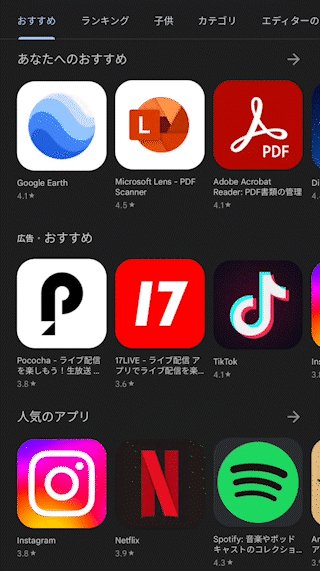
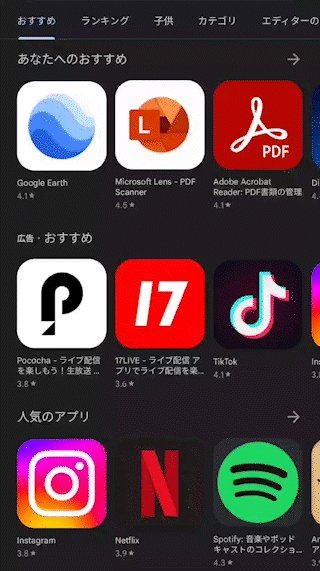
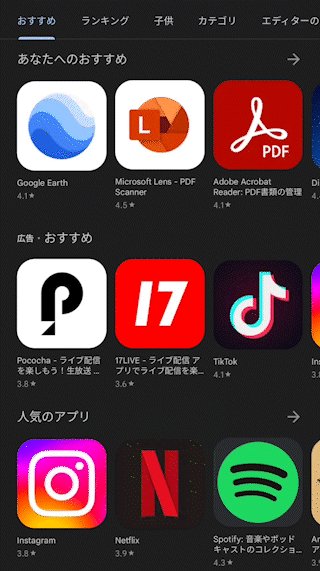
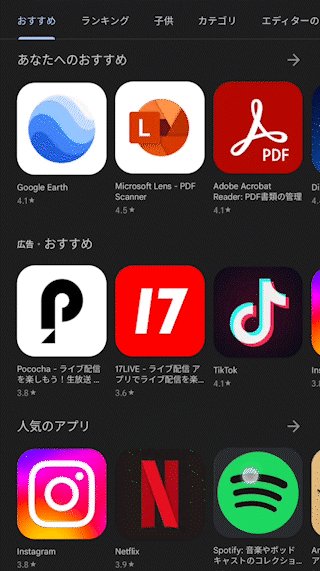
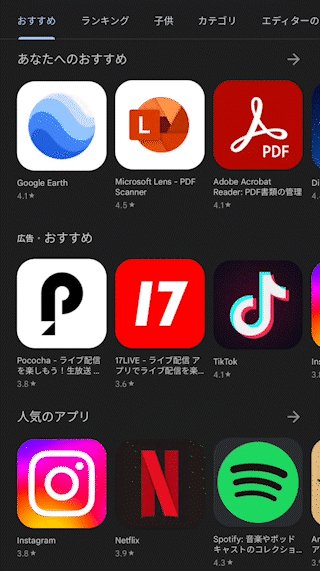
Android12 の overscroll 表現
私は OPPO Reno5A をメインスマートフォンとして使用しています。 最近 ColorOS12 にバージョンアップして本当に驚きました。Android12 の ストレッチ(伸縮)表現の overScroll がものすごく気持ち悪いのです。

何故気持ち悪いのか
※単純にむにょーんという動きが気持ち悪いだけという説もある画面構成の否定
基本的に画面はブロックの組み合わせで構成され、視覚情報としてもブロックが組み合わさっているものとして処理を行います。しかし、overscroll時のみ画面全体が一枚の画像であるかのように伸縮します。
この統一感の無さが気持ち悪さの一つの要因です。「通常時:ブロックの組み合わせ」→「overscorll 時:一枚の画像」
ブロックの硬さの否定
ブロック(画像や文字)は硬さを持っていると考えるのが普通です。 ブロック同士の隙間はある程度自由に変化してよいですが、ブロック(特にアスペクト比)は基本的には不変であることが暗黙の認識です。 Android12 の overscroll 表現はこの認識を否定します。どうすればよいのか
3 種類の overscroll 表現を簡易的に実装してみました。- padding
- margin
- scale
padding
overscroll 時に、スクロール領域の上部分の padding のみが伸縮します。iOS の overscroll 表現に近いです。 「スクロール領域内の要素がスクロール限界に達した → 端の隙間が引っ張られて出現する」という表現で、私はこれが一番自然だと思います。margin
overscroll 時に、スクロール領域直下の子要素間が伸縮します。 この overscroll 表現は見たことがありませんが、「引っ張った結果それぞれの要素間が伸縮する「というのは、表現としては悪くないと思います。scale
overscroll 時に、スクロール領域内がまとめて伸縮します。これが Android12 の overscroll 表現です。easing と duration は他2つと同じなのですが、他2つより確実に気持ち悪いです。
最後に
これは私の個人的な解釈なので良く感じる人もいるかもしれませんが、この表現を実装した人は私とは感性が合わなさそうです。月別アーカイブ